by Heather T. | Oct 23, 2020 | Food, Marketing, Operations, restaurants

Not a working QR code, just an example
This past Monday I ran a workshop session for my SCORE chapter, Restaurants, Mastering the Art of Takeout. One of the topics I touched on was QR codes and how restaurants and other foodservice establishments could leverage use QR codes in conjunction with Google Docs to be creative with their menus as well as offer things like reheating instructions for takeout to customers without having to add a printed piece of paper to the takeout order. I had written a blog post touching briefly on this topic last month, Tackling Some of the Challenges of Takeout Food for Restaurants.
Before I dive into some of the uses, there are somethings I want to touch on first. This is something I have been discussing with many of my own business clients for months.
If you are not familiar with Google Docs, it’s Google’s free online alternative to Microsoft office, there are also Google Sheets (like Excel), Google Slides (like Powerpoint), and quite a few more applications. I like using the online applications because you can share with anyone, share editing capability with anyone, access it from anywhere, and unlike desktop-based programs, which even if autosave is turned out, you may lose content if you have a power outage or other computer issue. When you add something in a Google Doc, it’s still there even if you get booted off the internet or you go offline for other reasons.
If you are looking for help with the Google applications, Google itself has a lot of resources, https://support.google.com/a/users/answer/9282664?hl=en and https://support.google.com/docs/?hl=en#topic=1382883 have some great tutorials. There are also some very helpful tutorial/help documents at https://edu.gcfglobal.org/en/googledocuments/.
If you are not overly familiar with QR Codes, this might also be useful. I am glad to see the resurgence of them because they had so many practical applications and were also often misused but that’s a topic for another blog, but if you want a laugh, this is probably my favorite UnMarketing video featuring Marketing Guru (and I don’t apply the term Guru lightly to anyone) Scott Stratten, QR Codes Kill Kittens. It looks like a session he did at one of the conferences he speaks at but sadly it doesn’t say which it. Scott is also one of my favorite people to follow on Twitter.
Before you create your first QR code, read the difference between both, and make sure you read the fine print before you set up and start using them in your business. I bring this up because many Dynamic QR Code creation platforms offer it as “free” but it’s not really, it’s a free trial or they don’t actually point out that heaven forbid you actually want to edit/change any links after you’ve created them…….you have to pay for them.
Static QR Code: A Static QR Code contains information that is fixed and un-editable once the Code has been generated.
Dynamic QR Code: Dynamic QR Codes allow you to update, edit, and change the type of the QR Code however many times you need, which makes them the best fit for restaurants and marketing purposes.
Back to the topic at hand ?
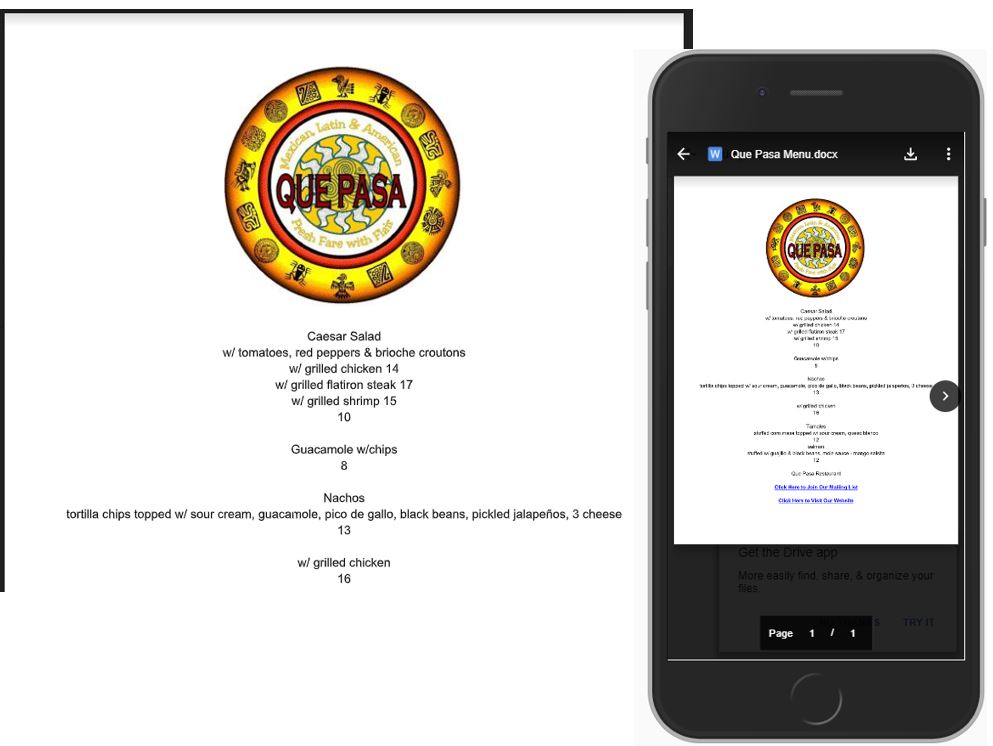
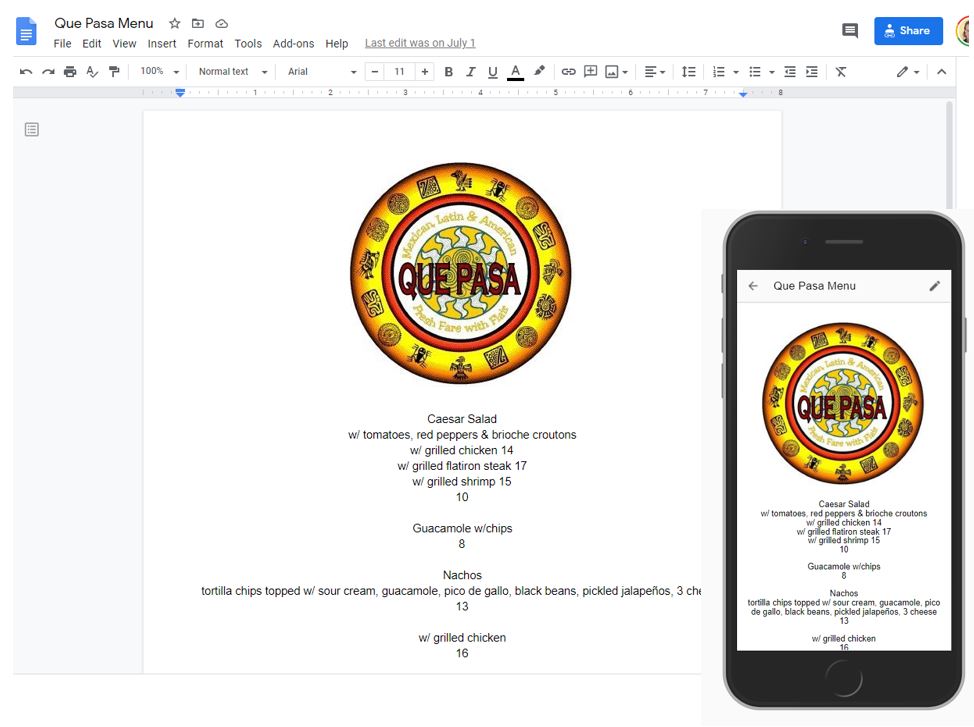
With many menus now only being hosted solely online and traffic driven to them in-house from QR codes or having to do daily printed menus for safety reasons, having an easily editable and also (and this is important) mobile-friendly version of your website is key. While you can tie your menus into online ordering if you want people to call or email or message you to make a takeout order instead of ordering through an app or website, being able to easily edit and change your menus becomes a higher priority, especially if you employ a web designer to maintain your website and who would charge you every time you wanted to make a menu change. While you can upload a photo or image of the menu daily or embed a word doc or other type of document, while it may look great on a desktop or laptop, it’s not generally mobile-friendly.
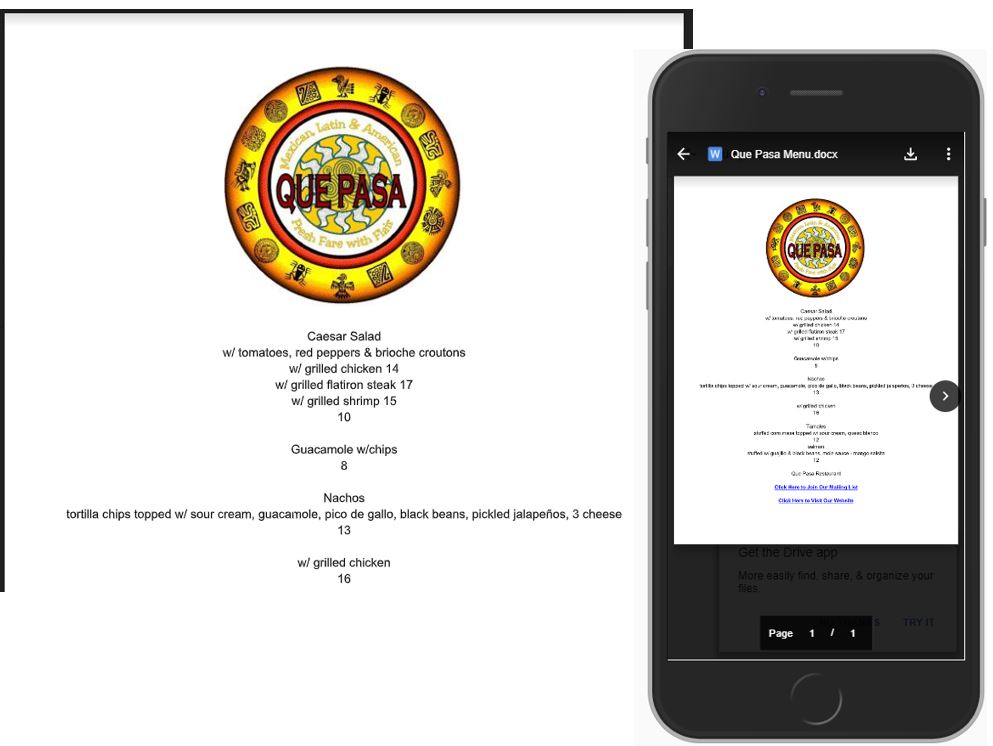
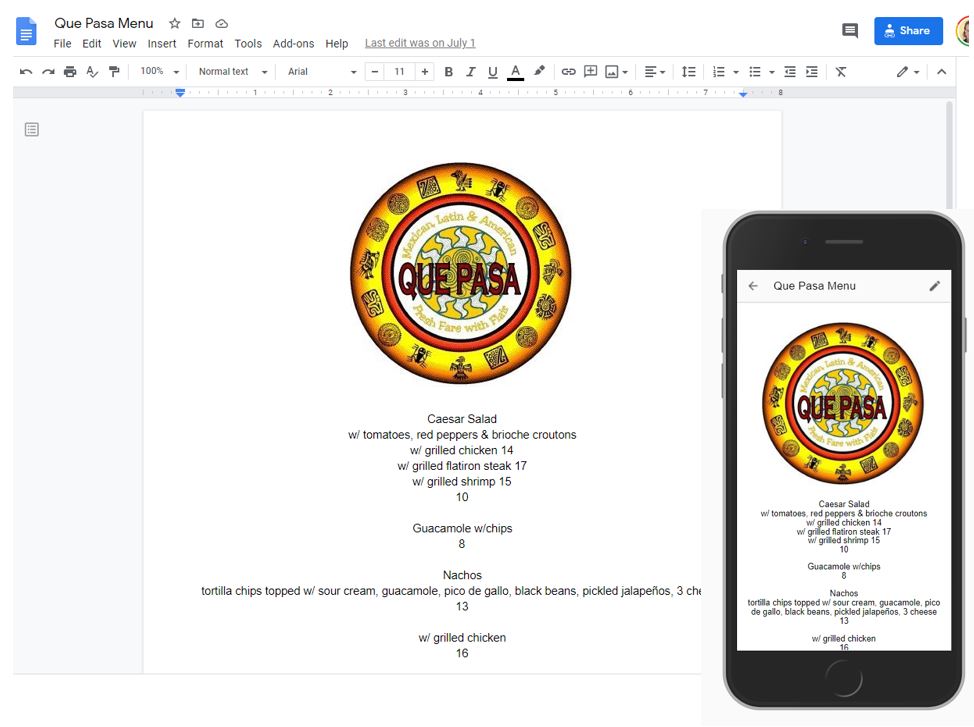
I bring this up because I’m seeing a lot of this recently. A mobile-friendly website with an image in it (the menu) that is too small to read on mobile because it doesn’t resize. Example one below, example two (Below that) is what a Google Doc looks like on mobile.


Even if you don’t want to use Google Docs for the above reason, it is something to think about if you are giving people heating or re-heating instructions for items, think about doing a Google Doc for menu items and doing a QR code with a link to the online instructions to reheat them. These QR codes can be easily printed off using an in-house printer and Avery labels and stuck onto the outgoing takeout containers. Whether you do one document that has general heating instructions for all, one that has individual heating instructions for everything that could be reheated on the menu (remember this is extremely easy to change the information online and an update is instantaneous) or customized documents for each with different QR codes is up to you. The QR code on the below sample actually works, any links to my Twitter account, come on over and say hello!

In a few weeks, I’ll be doing a follow-up Webinar for SCORE (these are free so I encourage people to take advantage of both SCORE national and regional/state offerings as they come up.)
by Heather T. | Oct 15, 2020 | Marketing, Operations, Security, Websites
 So ADA Website Compliance, for those who have not heard of it, yes it’s a thing. For those who have heard of ADA psychical compliance, yes it is related but it relates to your website instead of physical space and also to parts of your online presence. And just because your business does not have to be physically ADA compliant, does not mean you get a free pass when it comes to online website compliance.
So ADA Website Compliance, for those who have not heard of it, yes it’s a thing. For those who have heard of ADA psychical compliance, yes it is related but it relates to your website instead of physical space and also to parts of your online presence. And just because your business does not have to be physically ADA compliant, does not mean you get a free pass when it comes to online website compliance.
If you have a brick and mortar business you should be ADA website compliant. If you are on online business, it’s another gray area, but you should be regardless. A recent court case in CA brings up the point that we may have to be as well. See: A Second California State Court Judge Says the ADA Covers Online-Only Businesses.
This first came to my attention a few years ago when the lodging association I work for started getting a lot of lodging properties hit with threat letters saying that their websites are non-ADA website compliant. And so it was that I had to get up to speed with what ADA website compliance meant.
And here comes the rub, for small businesses, there is no set in stone legal guidelines we are supposed to be following, only suggested guidelines and they are important for businesses to follow for several reasons besides just making a website compliant for people with disabilities.
One, WCAG (Web Content Accessibility Guidelines) also has a lot to do with good SEO (Search Engine Optimization, ie getting found in Google search) but it also has a solid basis in good marketing, ease of navigation, ease of readability, etc.
For example, if your customer base is over 55, chances are they no longer all have 20/20 vision, if the text on your website is font size 6, not only is it not going to be ADA compliant but it will also probably not be user/customer/guest friendly, odds are you will have a pretty high bounce rate (i.e. they will navigate away) with the people that can’t easily read the text on your website who will probably go elsewhere to shop, so you have lost a sale. And that’s just one example out of many.
Why do I bring this up now if it’s been around for several years and not a new thing? With the start of Covid, we saw a drop in the number of cases and threat letters, unfortunately in the past few months, both have been on the rise.
Two, there are an awful lot of business owners who are still unaware of this, and three, the bill that has been sitting in the government languishing literally for years is being reintroduced. House Bill Introduced to Require Accessible Consumer Facing Websites and Mobile Apps was introduced (or technically reintroduced with changes from some years ago) at the beginning of October. Whether it passes or not, we won’t know probably for a while, and there are some big pros and also some big cons for businesses if it does. If that does come to pass, we may have more direction (which would be good) but we may have fewer protections (not so good) but again we won’t know unless it passes.
This is a tough one as well because even if you or whoever you work with as a website designer makes your website on the technical side 100% ADA compliant, it doesn’t mean you would pass a visual site audit by a specialist or be oked by someone using a screen reader whose job it is to specifically test websites. There are technical audits you can run to check your site at least to start with and get a heads up if your website is in really bad shape compliance wise. It’s a good place to start.
Website Accessibility Checkers
There are a ton of things that you can do (many are small changes) to make your site as accessible as possible. Adding an accessibility statement to your website is very much suggested as well as when you (or your web designer) make changes to the site, you document document document. If your business does end up going to court, having proof that you gave someone an alternative way to get the information provided on your site as well to show the fact that you know a business needs to be compliant and you have been working on it (and documenting that you have been working on it) seems to go a long way in the court cases that I have been tracking.
There is some hope for ADA complaints (which the bill, if it passes, may or may not help with), The Eastern District of New York Provides Businesses an Early Holiday Gift in Strictly Construing Standing Requirements in ADA Title III Case, the gist of this was that a woman wanted to purchase tickets to a performance and failed to actually contact the venue to see if snacks she had to bring because of her disability would be allowed, read the full article to see the full version of this as it is important from a standpoint of having an accessibility statement on your website and giving people alternative means of contacting you, i.e. sending an email or calling vs having to make any sort of transaction or reservation on your website.
I am also glad to see that the serial threat letter senders are starting to make the mainstream news so more people are aware of this. Woman files ADA lawsuits across US as ‘tester’ of compliance as this has been a huge issue for years with a handful of lawyers and plaintiffs sending out threat letters to lodging facilities, art galleries, car dealerships, and many many more types of small businesses.
The importance of having an ADA compliant website is so that your website should be as ADA compliant as possible because it is good business practices and because it should be accessible to everyone. Unfortunately, the ongoing slew of drive-by lawsuits are not helping this get recognized as the true reason to do so, instead relying on scare tactics and the FUD (fear, uncertainty, doubt) because it’s been such a gray area for so many years.
All of the people with disabilities I have discussed this issue with are not very happy about this either. It reminds me (and I personally have a huge problem with this) of people passing fake service dogs off as the real thing, it makes it that much harder for people that have real service dogs. As someone with a disability myself (dyslexia and I name that because I am great example of if your website has text (small font size and/or fancy dancy script on it) you’ll see me click away faster then freshly cooked bacon disappears in this house and that’s darn quick!), the drive-by lawsuits absolutely horrify me because it minimizes the real importance of businesses taking this seriously to make sure that a website IS accessible to everyone.
I’d recommend businesses get up to speed on ADA and learn the basics, talk to your web developer (if you have one) and get as much as you can done to make your site as compliant as possible. Even if this bill doesn’t pass, it’s likely to come up again plus your business could be hit with a threat letter at any time.
My two favorite law blogs to follow, they both have a free newsletter subscription so you can keep up to date on current news regarding all types of ADA.
Additional ADA Website Accessibility resources:
State and Regional ADA Resources (not every state has ADA resources, check your regional offices first for information)
- New England ADA Center Connecticut, Maine, Massachusetts, New Hampshire, Rhode Island, Vermont
- Northeast ADA Center New Jersey, New York, Puerto Rico, Virgin Islands
- Southeast ADA Center Alabama, Florida, Georgia, Kentucky, Mississippi, North Carolina, South Carolina, Tennessee
- Disability Rights and Public Accommodations: State-by-State (for Southeast ADA Center)
- Mid-Atlantic ADA Center Delaware, District of Columbia, Maryland, Pennsylvania, Virginia, West Virginia
- Great Lakes ADA Center Illinois, Indiana, Michigan, Minnesota, Ohio, Wisconsin
- Southwest ADA Center Arkansas, Louisiana, New Mexico, Oklahoma, Texas
- Great Plains ADA Center Iowa, Kansas, Missouri, Nebraska
- Rocky Mountain ADA Center Colorado, Montana, North Dakota, South Dakota, Utah, Wyoming
- Pacific ADA Center Arizona, California, Hawaii, Nevada, Pac. Basin
- Northwest ADA Center Alaska, Idaho, Oregon, Washington
I am not an ADA expert, I just know more then your average person but I am also learning new things every day as additional issues get raised and as businesses get hit with threat letters and come to me looking for additional information. Awareness is the first step, taking action to make your business accessible is the second.
by Heather T. | Oct 9, 2020 | Lodging, Marketing, Operations

As usual Facebook when they add (or delete) things, they tend not to let users know. This is one that I suspect not a lot of business owners know about as I’ve only seen it so far on two business pages.
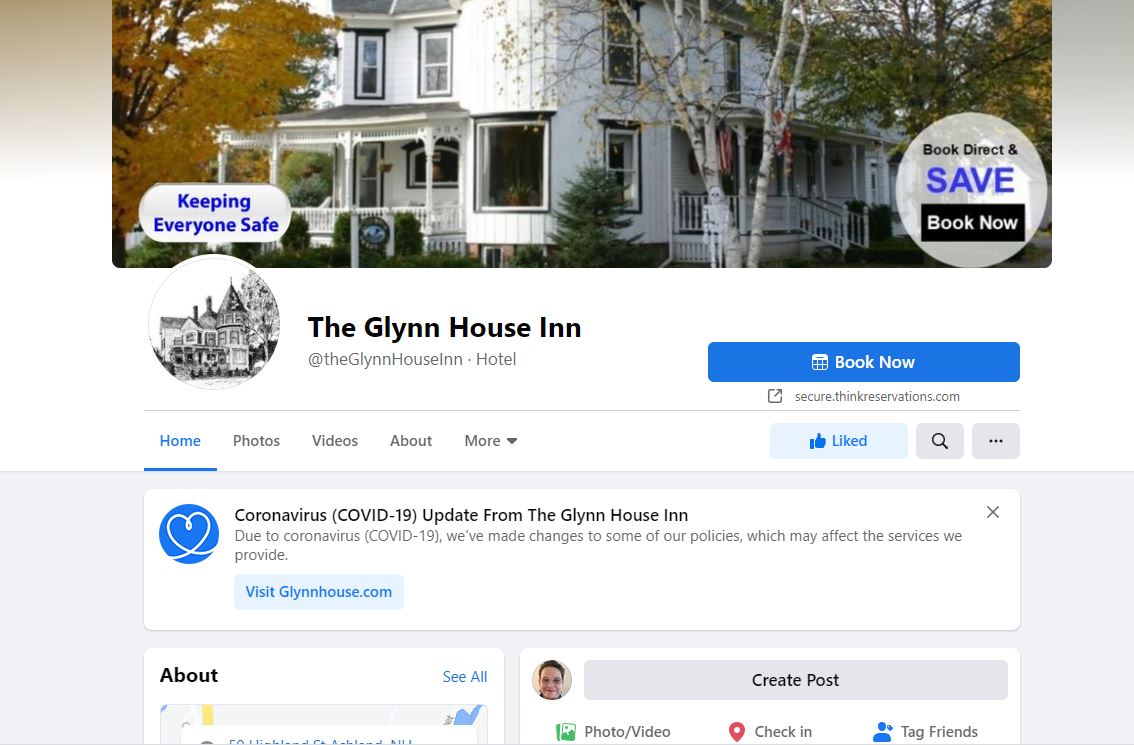
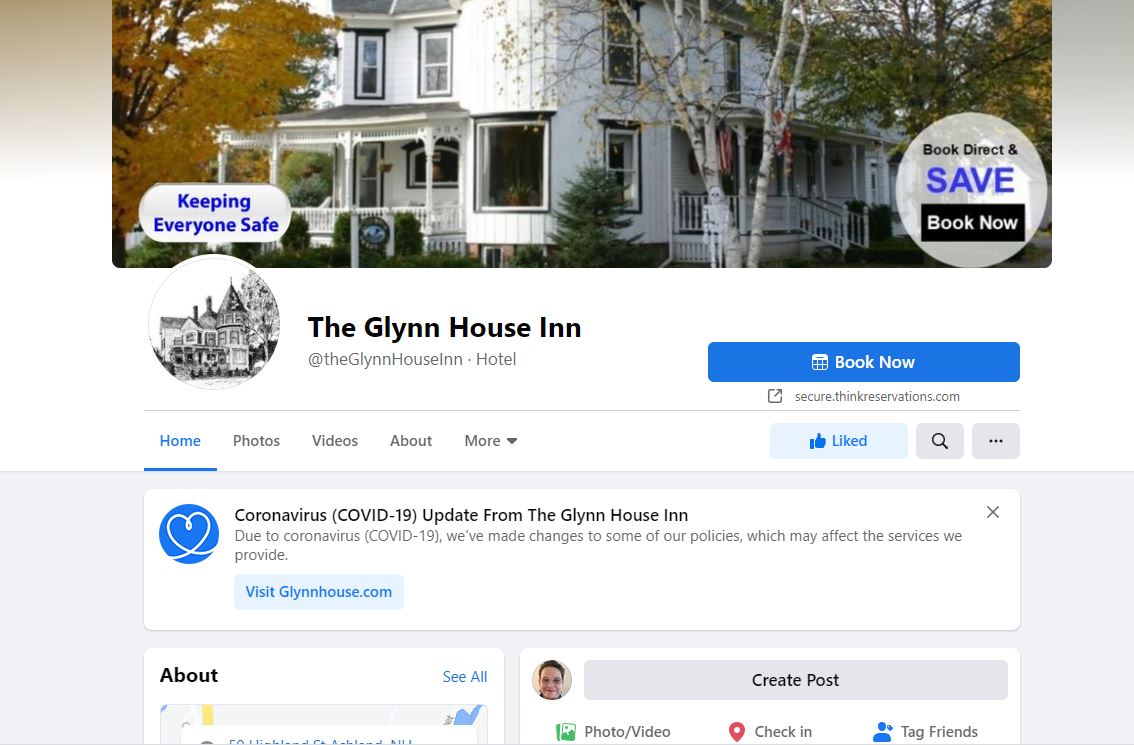
If you are advertising additional safety measures that your business is doing to help keep people safe you may want to consider enabling this option. I suspect we may see additional changes in the next several weeks to a month as since I had done a SCORE workshop on the new business format there have been over a dozen small page changes since then.
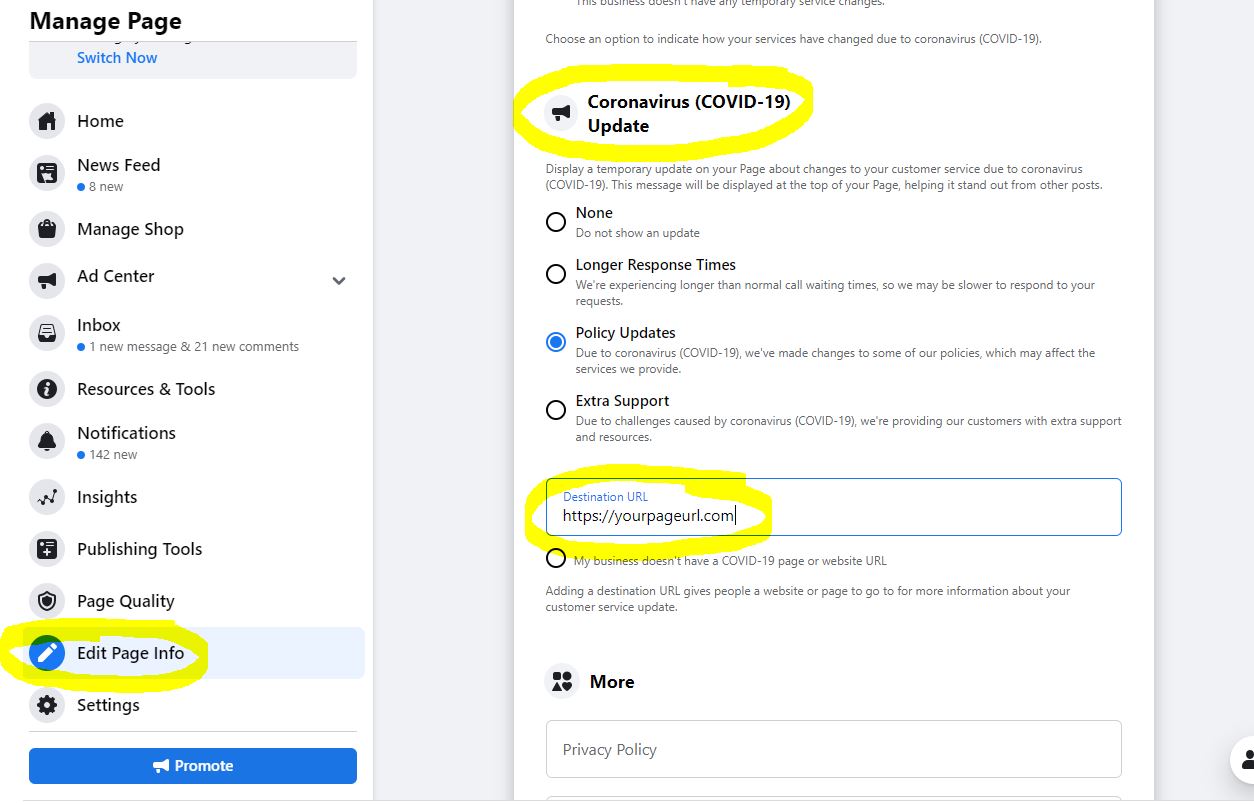
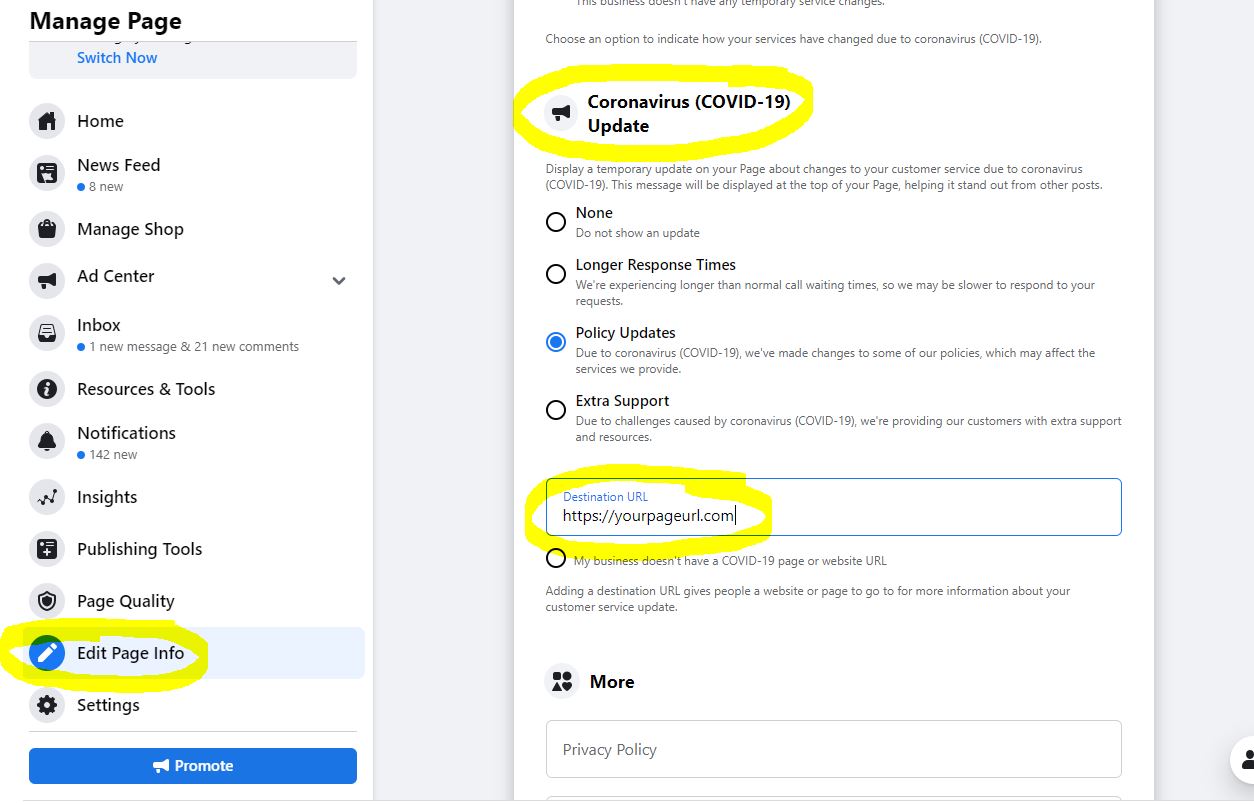
In order to get the banner, go to “Edit Page Info” (on the left) or on the left alignment in the body of the business page and then scroll down towards the bottom (in the middle) and you will see various options. I’d recommend not just sending people to your home page unless you are actually advertising the information on your home page but instead directing people to specifically where on your website that information is listed so you don’t make people hunt.






 So ADA Website Compliance, for those who have not heard of it, yes it’s a thing. For those who have heard of ADA psychical compliance, yes it is related but it relates to your website instead of physical space and also to parts of your online presence. And just because your business does not have to be physically ADA compliant, does not mean you get a free pass when it comes to online website compliance.
So ADA Website Compliance, for those who have not heard of it, yes it’s a thing. For those who have heard of ADA psychical compliance, yes it is related but it relates to your website instead of physical space and also to parts of your online presence. And just because your business does not have to be physically ADA compliant, does not mean you get a free pass when it comes to online website compliance.